Introduccion
Asignar propiedades de fuente de plataforma a propiedades CSS
Este apéndice se incluye como antecedentes para algunos de los problemas y situaciones que se describen en otras secciones. Debe verse solo como informativo. Las propiedades de fuente en CSS están diseñadas para ser independientes de los formatos de fuente subyacentes utilizados; se pueden usar para especificar fuentes de mapa de bits, fuentes Type1, fuentes SVG además de las fuentes comunes TrueType y OpenType. Pero hay facetas de los formatos TrueType y OpenType que a menudo causan confusión para los autores y presentan desafíos para los implementadores en diferentes plataformas.

Originalmente desarrollado en Apple, TrueType fue diseñado como un formato de fuente de contorno para pantalla e impresión. Microsoft se unió a Apple en el desarrollo del formato TrueType y ambas plataformas han sido compatibles con las fuentes TrueType desde entonces. Los datos de fuentes en el formato TrueType constan de un conjunto de tablas que se distinguen por nombres comunes de etiquetas de cuatro letras, cada una con un tipo específico de datos. Por ejemplo, la información de nombres, incluidos los derechos de autor y la información de la licencia, se almacena en la nametabla ' '. El mapa de caracteres ('cmap') tabla contiene un mapeo de codificaciones de caracteres a glifos. Apple luego agregó tablas adicionales para soportar la funcionalidad tipográfica mejorada; ahora se llaman tipos de Apple Advanced Typography, o AAT. Microsoft y Adobe desarrollaron un conjunto separado de tablas para la tipografía avanzada y llamaron a su formato OpenType [OPENTYPE] .
En muchos casos, los datos de fuente utilizados en Microsoft Windows o Linux son ligeramente diferentes de los datos utilizados en Mac OS X de Apple porque el formato TrueType permite una variación explícita en todas las plataformas. Esto incluye métricas de fuentes, nombres y datos de mapas de caracteres
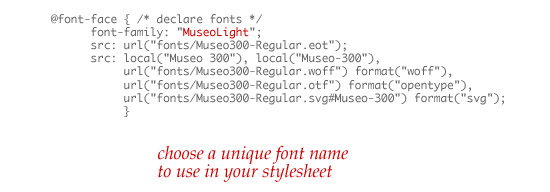
Específicamente, los datos del nombre de la familia de fuentes se manejan de forma diferente en todas las plataformas. Para las fuentes TrueType y OpenType, estos nombres están incluidos en la nametabla ' ', en registros de nombres con nombre ID 1. Se pueden almacenar múltiples nombres para diferentes configuraciones regionales, pero Microsoft recomienda que las fuentes siempre incluyan al menos una versión del nombre en inglés de EE. UU. En Windows, Microsoft tomó la decisión de compatibilidad con versiones anteriores para limitar este apellido a un máximo de cuatro caras; para agrupaciones más grandes, se puede usar la "familia preferida" (nombre ID 16) o "familia WWS" (nombre ID 21). Otras plataformas como OSX no tienen esta limitación, por lo que el apellido se usa para definir todas las agrupaciones posibles.
Otros datos de la tabla de nombres proporcionan nombres utilizados para identificar de manera única una cara específica dentro de una familia. El nombre completo de la fuente (nombre ID 4) y el nombre PostScript (nombre ID 6) describen una única cara de forma única. Por ejemplo, la negrita de la familia Gill Sans tiene un nombre completo de "Gill Sans Bold" y un nombre Postscript de "GillSans-Bold". Puede haber múltiples versiones localizadas del nombre completo para una cara determinada, pero el nombre Postscript es siempre un nombre único hecho a partir de un conjunto limitado de caracteres ASCII.
En varias plataformas, se usan diferentes nombres para buscar una fuente. Por ejemplo, con la API Windows GDI CreateIndirectFont, se puede usar una familia o un nombre completo para buscar una cara, mientras que en Mac OS X la llamada a la API CTFontCreateWithName se usa para buscar una cara determinada usando el nombre completo y el nombre Postscript. En Linux, la API fontconfig permite buscar fuentes con cualquiera de estos nombres. En situaciones en las que la plataforma API sustituye automáticamente otras opciones de fuente, puede ser necesario verificar que una fuente devuelta coincida con un nombre dado.
El peso de una cara determinada puede determinarse a través del campo usWeightClass de la tabla OS / 2 o inferirse del nombre de estilo (nombre ID 2). Del mismo modo, el ancho se puede determinar a través de usWidthClass de la tabla OS / 2 o inferirse del nombre del estilo. Por razones históricas relacionadas con el plegado sintético con pesos 200 o inferiores con la API GDI de Windows, los diseñadores de fuentes a veces han sesgado valores en la tabla OS / 2 para evitar estos pesos.
La representación de secuencias de comandos complejas que usan formas contextuales como Thai, Arabic y Devanagari requiere características presentes solo en las fuentes OpenType o AAT. Actualmente, la representación de scripts complejos es compatible con Windows y Linux utilizando las características de fuente OpenType, mientras que las características de fuente OpenType y AAT se utilizan bajo Mac OS X.